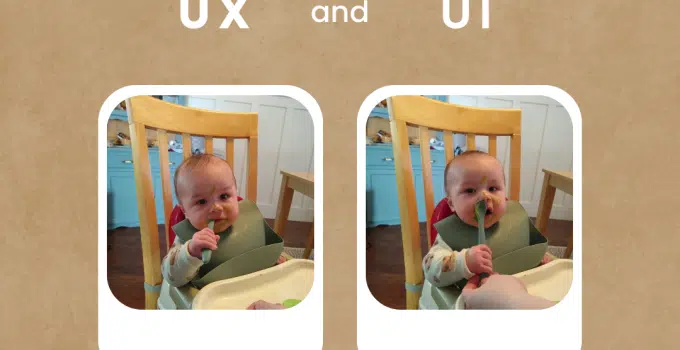
A good website is more than just aesthetics; it's a key player in achieving success for your company. Imagine teaching my 5-month-old son, Benjamin, how to hold a spoon. In one scenario, in the right-side image, he awkwardly holds it outside his mouth near his nose and lips (UI), and in the left image, he confidently places the spoon in his mouth (UX). These amusing moments teach us the importance of User Interface (UI) and User Experience (UX) in our website infrastructure.
What makes a good website? It's about the elements that contribute to its performance. In the whimsical world of website development, understanding these elements is crucial for a website to perform better and stand out in the digital landscape.
- Good UI: The Comedy of Spoon Mastery UI, or User Interface, is like Baby Benjamin holding the spoon awkwardly outside his mouth. It's about the visual charm, the first impression that draws visitors in, even if it means the spoon finds itself in unconventional positions.
- Good UX: The Spoon's Journey to the Mouth UX, or User Experience, is the moment when Baby Benjamin successfully navigates the spoon to his mouth. It creates a seamless and delightful experience for users as they move effortlessly through the website, much like Benjamin's journey from nose to lips.
- Optimize: Benjamin's Culinary Evolution Optimization is the secret sauce, transforming Baby Benjamin from an awkward spoon handler to a culinary maestro. It's about making your website perform at its best – be it speed, functionality, or overall efficiency.
- Good SEO Score: Benjamin in the Spotlight Just as Baby Benjamin steals the spotlight with his unconventional spoon antics, a good SEO score ensures your website shines in the vast online arena. It's about being discovered, celebrated, and standing out amidst the digital crowd.
- Collect Leads: Gathering Fans for Benjamin's Culinary Show Collecting leads is like amassing an eager audience for Baby Benjamin's culinary extravaganza – potential customers eagerly waiting for the next delightful spoonful. It's about building a community interested in what your website has to offer.
10 Tips for a Culinary Website Success:
- Intuitive Navigation: Create a path that guides users effortlessly through your website's culinary delights.
- Mobile Responsiveness: Ensure your website looks as delightful on various devices as Baby Benjamin's culinary adventure does.
- Compelling Visuals: Engage your audience with visuals that tell the savory story of your brand.
- Clear Calls-to-Action (CTAs): Guide visitors on what to do next – whether it's savoring more content, making a purchase, or joining your culinary club.
- Fast Loading Speeds: Nobody likes a slow-cooked website. Serve up swift loading times for a delightful user experience.
- Consistent Branding: Maintain a cohesive flavor profile across all pages for a professional and trustworthy taste.
- Regular Content Updates: Keep your content fresh and flavorful to keep your audience coming back for seconds.
- Social Media Integration: Spice up your online presence by connecting your website with your social media platforms.
- Optimize for Conversion: Fine-tune your website to turn visitors into loyal patrons or subscribers effectively.
- User Feedback and Improvements: Listen to the feedback of your culinary patrons and make improvements accordingly. A satisfied palate ensures success.
In Conclusion: Elevate Your Website with Instant Web Tools
As you embark on the journey of crafting a delectable website, consider Instant Web Tools as your culinary partner. Let us be the chefs behind the scenes, adding the perfect blend of UI, UX, optimization, SEO, and lead collection to your online recipe. For more culinary insights and website tips, subscribe to dennis.tips. If you find yourself needing an extra dash of flavor for your website, don't hesitate to contact Instant Web Tools. Bon appétit!